Indice
1. Mobile First Index: cos’è e perché è importante
2. Mobile First Index e Mobile Friendly
3. Mobile First Index: consigli per ottimizzare il tuo sito mobile
4. Come capire se il tuo sito web utilizza il Mobile First Index
Il Mobile First Index ha dato avvio alla rivoluzione mobile in ottica SEO, tenendo in considerazione solamente in base alle informazioni contenute nella versione mobile di un sito web. Per questo motivo, sviluppatori web e SEO specialist devono necessariamente ottimizzare le versioni mobile dei loro siti web, migliorando la mobile friendliness.
Scopri come ottimizzare il tuo sito web sfruttando il Mobile First Index leggendo questa guida.
L’uso di dispositivi mobile, come smartphone e tablet, è in continuo aumento e dal 2016 il traffico proveniente da questi dispositivi ha ufficialmente sorpassato quello proveniente da dispositivi desktop e il divario continua ad aumentare con il passare degli anni.
Questo significa che un numero sempre maggiore di persone effettua delle ricerche da dispositivi mobile. Per questo motivo è fondamentale che il vostro sito web sia ottimizzato per questa tipologia di dispositivi.
Di conseguenza Google ha deciso di modificare le logiche con cui viene valutato il posizionamento SEO dei siti web, dando maggiore importanza all’ottimizzazione mobile.

Google ha deciso di utilizzare il Mobile First Index, attraverso cui è possibile utilizzare le informazioni presenti nella versione mobile dei siti per creare le pagine dei risultati di ricerca e determinarne il posizionamento.
In questo modo Google, attraverso il Mobile First Index, darà inizio ad una rivoluzione mobile, valutando le pagine dei siti web in base alle informazioni presenti sulla versione mobile del loro sito.
La prima anticipazione del provvedimento risale al 2016. Successivamente nel 2018 Google ha reso pubblica l’introduzione del Mobile First Index, consigliando a tutti i gestori di siti web di ottimizzare i contenuti secondo le indicazioni fornite.
In questa guida spiegheremo cos’è il Mobile First Index, quali rapporti ha con la Mobile Friendliness del tuo dominio e come è possibile costruire un sito web ottimizzato per dispositivi mobile, posizionando i tuoi contenuti nella prima pagina di Google.
Mobile First Index: cos’è e perché è importante
La tendenza ad utilizzare dispositivi mobile è in crescita ormai da anni.
Lo sviluppo e la continua diffusione degli smartphone e la loro maggiore accessibilità, sia in termini di prezzo che di funzionalità, ha messo a disposizione di chiunque un dispositivo con cui effettuare qualsiasi tipo di ricerca, in qualsiasi luogo e in qualsiasi momento.
La comodità e i vantaggi legati all’utilizzo degli smartphone e dei dispositivi mobile ha portato ad un notevole aumento del traffico proveniente da essi.
Il sorpasso nella quantità di traffico su dispositivi mobile, rispetto al traffico su dispositivi desktop, è avvenuto ufficialmente nel 2016, quando StatCounter, sito web che analizza il traffico di dati, ha certificato che il 51,3% del traffico web mondiale proveniva da dispositivi mobile, come smartphone e tablet.
Il divario ha continuato ad allargarsi negli anni a seguire, arrivando al 57% nel 2021 e superando il 60% negli anni a seguire.

Il cambiamento nella fruizione dei contenuti da parte degli utenti, ha costretto Google ad effettuare delle modifiche nei parametri tenuti in considerazione per il posizionamento dei siti nei motori di ricerca, dando maggiore importanza a fattori legati all’efficienza su dispositivi mobile.
Per questo motivo Google ha avviato il processo di transizione verso il Mobile First Index, processo che costringerà gli sviluppatori di siti web a prestare maggiore attenzione ai loro contenuti su dispositivi mobile per evitare penalizzazioni nel posizionamento.
Il Mobile First Index è un algoritmo di Google che privilegia i siti web ottimizzati per dispositivi mobile per quanto riguarda il posizionamento nei motori di ricerca, garantendo in questo modo che i siti web progettati in modo da adattarsi a dispositivi mobile vengano posizionati in cima ai risultati di ricerca.
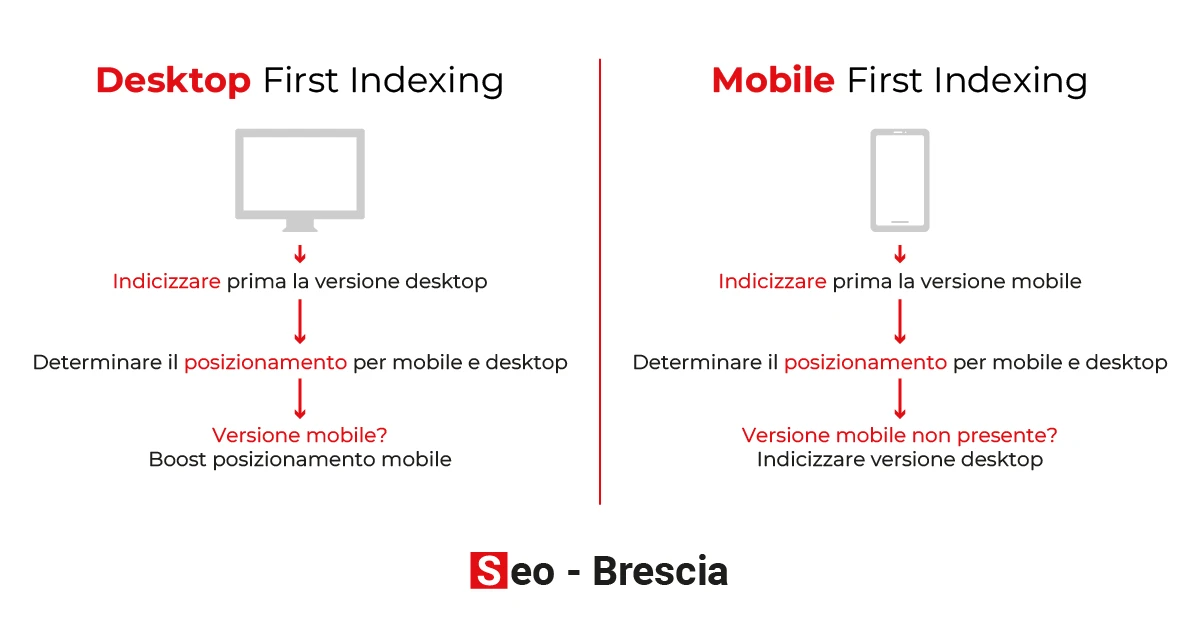
In altre parole, attraverso il Mobile First Index l’algoritmo di Google prenderà prima in considerazione, durante il processo di crawling, la versione mobile del sito web per determinare il ranking nella SERP.
La versione desktop verrà comunque valutata in prima battuta nel caso in cui il sito web non abbia una versione mobile. Tuttavia, la mancanza di un sito ottimizzato per dispositivi mobile porterà ad una penalizzazione nel ranking, che causerà di conseguenza gravi problemi nel SEO del vostro sito.
Precedentemente all’introduzione dell’algoritmo Mobile First Index, Google utilizzato un indice desktop first, attraverso cui valutava in prima analisi i siti web ottimizzati per desktop e successivamente quelli ottimizzati per dispositivi mobile.
Ora invece il processo di valutazione è opposto, poiché l’algoritmo Mobile First Index valuta prima i siti ottimizzati per mobile e, solo successivamente, quelli ottimizzati per desktop. Di conseguenza i siti web non ottimizzati per dispositivi mobile potrebbero subire un calo del loro posizionamento.
Mobile First Index e Mobile Friendly
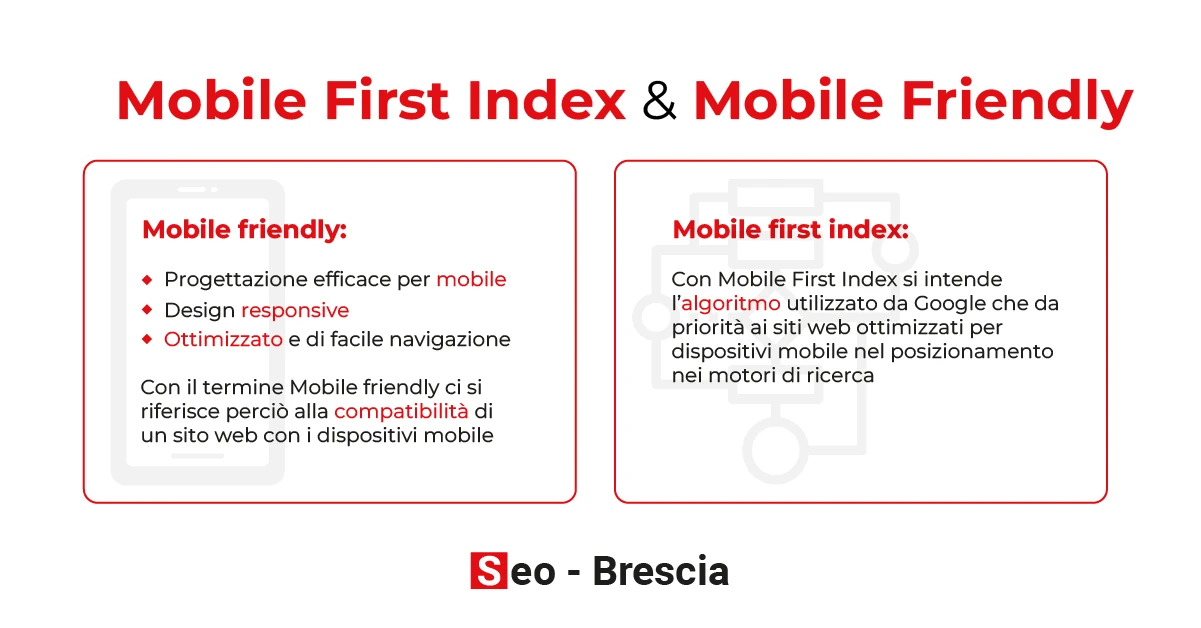
Il concetto di Mobile First Index è direttamente collegato a quello di Mobile Friendly. Un sito web Mobile Friendly è progettato per essere utilizzato efficacemente anche su dispositivi mobile.
Un sito web Mobile Friendly utilizzerà perciò un design responsive, in grado di adattarsi automaticamente alle dimensioni dello schermo del dispositivo e utilizza un’architettura delle informazioni ottimizzata e che facilita la navigazione.
Con il termine Mobile friendly ci si riferisce perciò alla compatibilità di un sito web con i dispositivi mobile, mentre con Mobile First Index si intende l’algoritmo utilizzato da Google che da priorità ai siti web ottimizzati per dispositivi mobile nel posizionamento nei motori di ricerca.
È chiaro che i due concetti sono strettamente collegati e vanno sfruttati per ottenere un sito web Mobile Friendly che possa sfruttare il Mobile First Index, posizionandosi in modo efficace nei motori di ricerca.

Mobile First Index: consigli per ottimizzare il tuo sito mobile
Per ottenere un buon posizionamento del tuo sito web diventa fondamentale avere una versione mobile ottimizzate del tuo dominio. Ecco alcune best practice per ottenere questo risultato.
Design Responsive
Il Responsive Design permette di adattare automaticamente la visualizzazione del tuo sito web in base alle dimensioni del dispositivo mobile utilizzato per la ricerca online. Questo garantisce un’ottima user experience sia su dispositivi mobile che su desktop.
Il Responsive Web Design è il modello di progettazione più consigliato e semplice da implementare, poiché i contenuti vengono pubblicati con lo stesso codice HTML e lo stesso URL. Il codice è però in grado di mostrare i contenuti in modo diverso e adattandosi alle dimensioni del dispositivo.
Utilizza gli stessi meta tag robots
Il secondo consiglio è quello di utilizzare gli stessi meta tag robots sia sul sito mobile che su quello desktop. Se utilizzi meta tag robots diversi, esiste il rischio che Google non riesca ad eseguire la scansione e l’indicizzazione della pagina.
Velocità di caricamento delle pagine
Un altro elemento da considerare è la velocita di caricamento. È fondamentale evitare il caricamento lento dei contenuti subito dopo l’interazione dell’utente.
Una buona velocità di caricamento garantirà un’ottima user experience, poiché un caricamento lento spinge i visitatori ad abbandonare il sito.
Utilizza l’attributo “Vary: user-agent”
Questo attributo indica a Google cha la versione mobile e quella desktop del tuo sito web sono differenti, permettendo di indicizzare nel modo corretto entrambe le versioni.
È inoltre fondamentale permettere a Google di eseguire la scansione di tuoi contenuti, assicurandoti di non bloccare gli URL con l’istruzione “disallow”.
Stessi contenuti per la versione mobile e desktop
Assicurati di utilizzare gli stessi contenuti sia sulla versione mobile che sulla versione desktop del tuo sito web. In questo modo eviterai contenuti duplicati, i quali potrebbero influire negativamente sul posizionamento del sito web nei motori di ricerca.
Il sito web per dispositivi mobile utilizza le stesse intestazioni utilizzate dal sito per desktop. Assicurandoti di utilizzare gli URL corretti nei dati strutturati e che le due versioni contengano gli stessi dati strutturati, potrai ottimizzare il tuo sito web anche per dispositivi mobile.
Utilizzo dei tag meta “viewport”
I tag meta “viewport” consentono di indicare al browser come visualizzare le pagine web su dispositivi mobile. In questo modo otterrai una corretta visualizzazione del sito anche sui dispositivi mobile, indipendentemente dalle dimensioni dello schermo.
Caricamento di video e immagini
Un altro passo importante è il controllo dei contenuti video e delle immagini del sito mobile. Questi contenuti devono rispettare le best practice riguardo ad URL, formati supportati, testi alternativi…
Nel caso di URL distinti tra la versione desktop e quella mobile, assicurati che i link “hreflang” mobile indirizzino ad URL per dispositivi mobile ed esegui la stessa operazione per i contenuti desktop.
Utilizza Google Search Console
Google Search Console è uno strumento fondamentale per web designer e SEO Specialist.
Utilizzalo per controllare entrambe le versioni del tuo sito web, individuando eventuali problematiche e correggendole.

Come capire se il tuo sito web utilizza il Mobile First Index
Se si utilizza Google Search Console, Google invierà automaticamente una notifica nella sezione apposita.
In caso contrario è possibile capirlo dal crawler. Il Mobile First Index sarà attivo solo se la maggior parte della sua attività (80%) sia effettuata sfruttando l’User-Agent di Googlebot smartphone, ovvero:
“Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)”
Nel caso in cui non si possegga un sito ottimizzato per dispositivi mobile, Google continuerà a scansionare solamente la pagina desktop, anche attraverso il crawler mobile.